PageSpeed Insightsの評価を上げてみる

はじめに
Googleが提供する PageSpeed Insights というWebサイトの表示速度を測定, 評価するツールがあります。
このツールを使用して、表示速度を改善する事で、ユーザーエクスペリエンスを向上させる事が出来ます。
このサイトは開設して間もないですが、改善出来る事や、今後の記事投稿の際に気をつけるべき事がわかるかもしれません。
このサイトについて
このサイトは、Astro.js というSSGで構築されており、 外観は、Astro Boilerplate を自分好みに少々カスタマイズしています。 ホスティングサービスは Netlify を使用しています。
計測
PageSpeed Insights にアクセスして、このサイトのURLを入れて計測していきます。
計測結果は下記になっています。
携帯電話

デスクトップ

おすすめの方法, SEOについては満点ですが、パフォーマンスとユーザー補助の点数が低いようです。
改善項目
改善出来る項目が明記されていますので、それを確認していきます。
モバイルとデスクトップで別々のスコア, 改善できる項目が提案されますが、内容としては、細かい違いはあるかもしれませんが、ほぼ同じだと思われます。 そのため、片方を改善すれば、両方のスコアが上昇すると思われます。
パフォーマンス

下記が、改善出来る項目として挙げられています。
- 次世代フォーマットでの画像の配信
- 適切なサイズの画像
下記が、診断として挙げられています。
- Largest Contentful Paint の画像が遅延読み込みされています
- メインスレッド処理の最小化
- 過大ネットワーク ペイロードの回避
- JavaScript の実行にかかる時間の低減
- クリティカル リクエスト チェーンを回避してください
- 「最大コンテンツの描画」 要素
- メインスレッドでタスクが長時間実行されないようにしてください
ユーザー補助

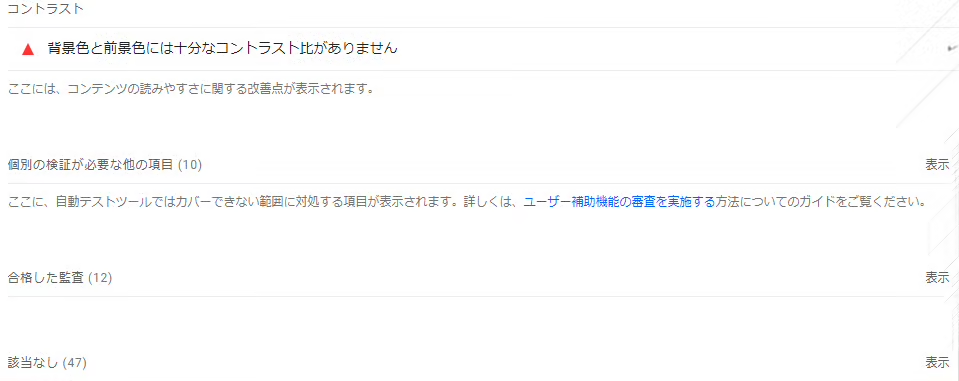
下記が、コントラストとして挙げられています。
- 背景色と前景色には十分なコントラスト比がありません
改善
改善項目がわかりましたので、実際に改善してみようと思います。
パフォーマンス
- 次世代フォーマットでの画像の配信
この項目の詳細を確認すると、下記のような記述があります。
WebP や AVIF などの画像形式は、一般的に PNG や JPEG より圧縮率が高く、ダウンロード時間やデータ消費量を抑えられます
私がサイト内で使用している画像形式はほぼ全て、PNGになっています。
これが原因となって、サイトの表示速度が低速化していると思われます。
このサイトでは、AVIF を使用する事にします。
今回、画像形式の変換にはConvertio を使用しました。
- 適切なサイズの画像
この項目の詳細を確認すると、下記のような記述があります。
適切なサイズの画像を配信して、モバイルデータ量を節約し読み込み時間を短縮します。
私は画像自体のサイズは適当で、HTML側で表示サイズを決定していました。しかし、サイトの画像読み込みは元データのリソースサイズで読み込まれます。
これが原因となって、サイトの表示速度が低速化していると思われます。
HTML側で指定している表示サイズと同じサイズ、一部は実装の問題で、同じ倍率に画像自体のサイズを変更していきます。
今回、画像サイズの変更には GIMP を使用しました。 リリースノートを確認すると、バージョン 2.10.22から AVIF をサポートしているようです。
Improved HEIC and newly added AVIF support
ユーザー補助
- 背景色と前景色には十分なコントラスト比がありません
この項目の詳細を確認すると、サイト内の問題のある要素が記述されていました。
<div class="rounded-md px-2 py-1 text-xs font-semibold bg-sky-400 text-sky-900">これは単純に色を変更していきます。下記のように変更しました。
<div class="rounded-md px-2 py-1 text-xs font-semibold bg-lime-400 text-lime-900">結果
最適化後のスコアは下記になっています。全て満点になりました。
しかし、満点だから良いというわけでは無いと考えます。満点にするために、諦めなければならない実装もあると思います。その時が来たら、改めて記事にしたいと考えています。
