【Netlify】 HTMLをMinify(軽量化)する方法
By Selcia Eremeev on Jan 3, 2024

はじめに
Netlify には、簡単に導入出来るプラグインが多数存在します。
今回は、その1つである Minify HTML を導入してみようと思います。
Minify(軽量化)とは
Minifyとは、HTML, JS, CSSなどのコード内の不要な改行やインデントを削除する事で、コードを圧縮・軽量化する事を言います。
Minifyする事で、以下のメリットがあります。
- Webページの表示速度の向上
Minifyする事でコードが短くなるので、Webページの表示速度の向上に繋がります。
しかし、大規模なサイトでは効果は大きいでしょうが、小規模なサイトでは効果を体感するのは難しいと思います。
- サーバー容量の節約
Minifyする事でコードが短くなるので、ファイルの容量も小さくなります。
- コードの難読化
盗用されたくないコードの難読化が出来ます。
しかし、難読化されたコードを解除するツールも存在するため、あまりメリットにはならないかもしれません。
Minify HTMLを導入してみる
導入は非常にシンプルです。
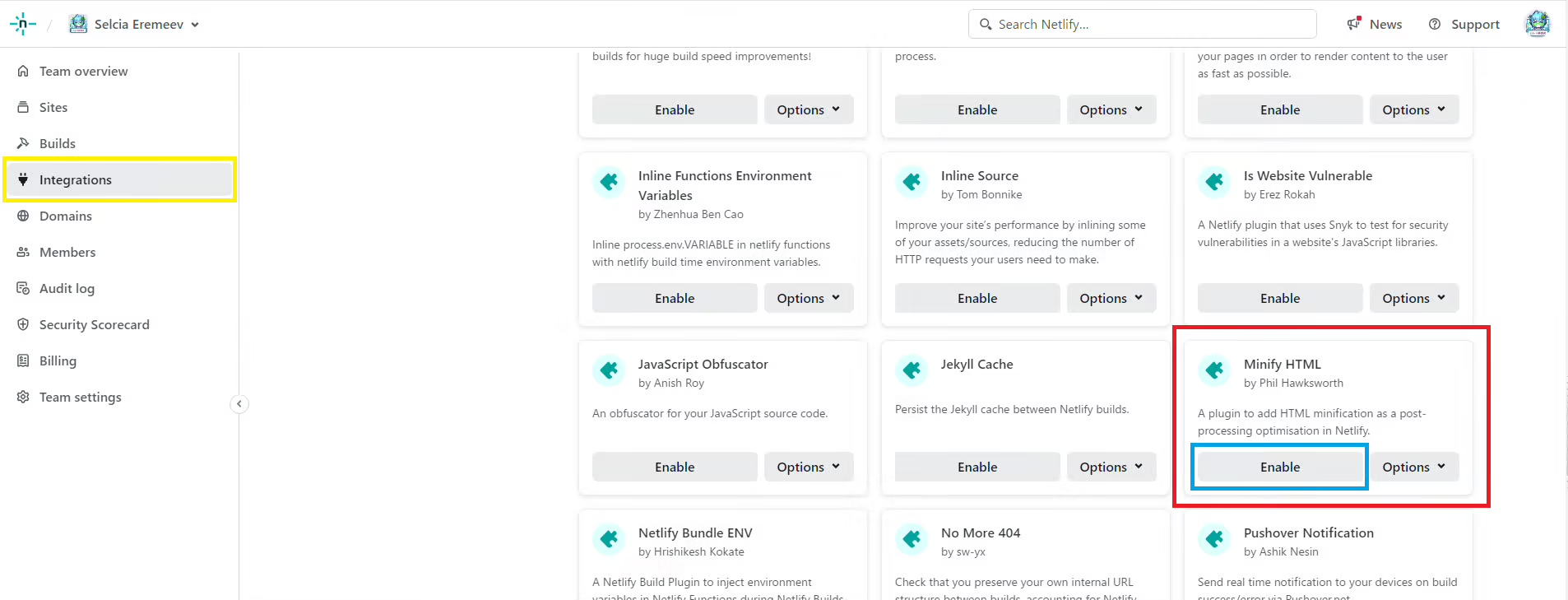
Netlify のトップページの左側の Integrations を選択して、Minify HTMLのEnableボタンを押下して導入完了です。

動作確認
動作確認方法は下記です。
- Deploy details を確認する
12:12:24 AM: netlify-plugin-minify-html (onPostBuild event)
12:12:24 AM: ────────────────────────────────────────────────────────────────
12:12:24 AM:
12:12:24 AM: Minifiying HTML in the deploy context: production
12:12:24 AM: Minifiying HTML with these options: Default
12:12:24 AM:
12:12:24 AM: (netlify-plugin-minify-html onPostBuild completed in 330ms)- Minifyしたサイトのソースを確認する
view-source:{URL}
e.g.) view-source:https://www.google.com/結果
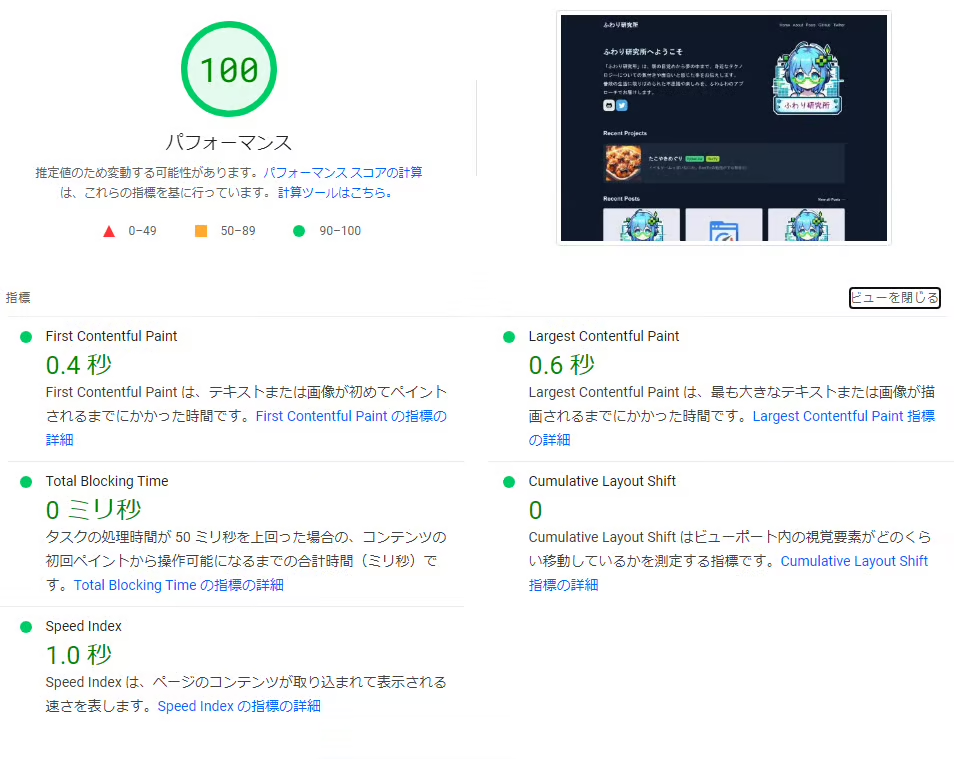
このサイトにもMinify HTMLを適用してみましたが、表示速度の差は体感出来ませんでした。 PageSpeed Insights で計測しても、Minify前後で表示速度に差はありませんでした。

まだ小規模なサイトのため、効果を実感出来ていません。コンテンツが充実してきたら、また試してみたいと思います。